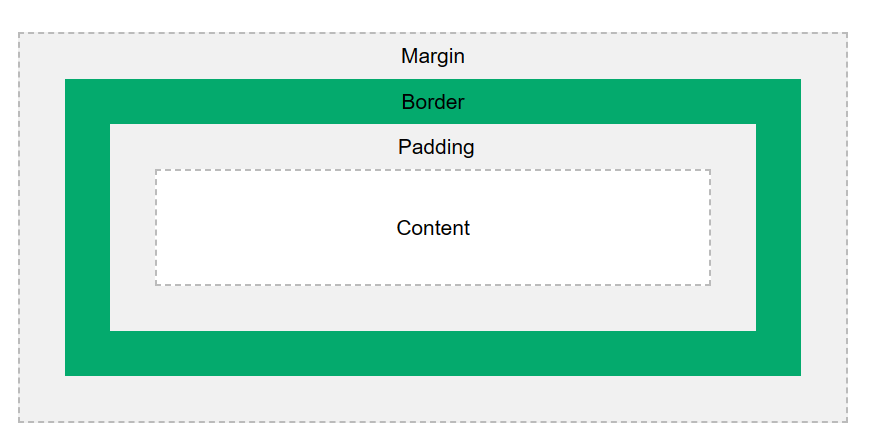
Everything in CSS is a box

Content - Where text and images appear. Padding - Clears an area around content. Padding is transparent. Border - Border that goes around padding and content. Margin - Clears area outside border. Margin is transparent.
- Margin is a clear area, other items will not be in this area.
Box-Sizing
Mozilla Docs
The box-sizing property sets how the total width and height of an element is calculated.
Border-Box
- Maintains width/height set when considering padding and border.
- Removes need of calculating totals for border + padding to maintain a object’s wanted width. To by default use border-box:
*, *::before, *::after { box-sizing: inherit; }
html {
box-sizing: border-box;
}